Arduino Bluetooth Tutorial
By admin, Juni 5th, 2011,in Arduino, Arduino Workshops, Workshops
Schlagwörter: arduino, bluesmirf, bluetooth, Roboter, sparkfun, tutorial, workshop | 9 Comments »
Neben den Ultraschallsensoren hab ich jetzt auch noch ein Bluetooth Modul gekauft. Dieses habe ich heute auch mit meinem Arduino gekoppelt und wollte euch das hier mal mit einem kleinen Tutorial kundtun.
Was benötigen wir hierfür:
- Arduino Uno
- Bluetooth Modul (bspw. Sparkfun BlueSMIRF)
- Rechner mit Bluetooth
Ich gehe mal davon aus, dass ihr das Bluetooth an eurem Rechner selbsständig zum Laufen bekommen werdet und fange deshalb gleich mit der Inbetriebnahme des Bluetooth Moduls für den Arduino an.
Mein Bluetooth Modul (Sparkfun BlueSMIRF RN-V1) hat 6 Anschlüsse. Auf diese habe ich als erstes eine Buchsenleiste gelötet, um nachher besser mit den Steckverbindungen klarzukommen.
Roboter bekommt erste Sensoren
By admin, Juni 5th, 2011,in Arduino, Elektronik, Promo, Roboter
Schlagwörter: infrarot, Roboter, sensor, ultraschall | 1 Comment »
Hey Leute,
die Sensoren für meinen Robo sind am Freitag angekommen und ich musste sie einfach dieses Wochenende schonmal verbauen. Sieht, wie ich finde, echt klasse aus. Habe ja bereits am zweiten Tag meines Roboterbau`s schon mit einem Infrarotsensor gespielt. Diesen habe ich jetzt verbaut. Ausserdem habe ich einen Ultraschallsensor bekommen, den ich jetzt auch verbaut habe. Beide Sensoren habe ich einzeln getestet und sie funktionieren gut. Leider habe ich es noch nicht geschafft, ein fertiges Programm zu schreiben. Das kommt dann später :-)…
Aber nun mal wieder zu meinem Vorgehen. Als erstes habe ich mir erstmal zwei Buchsenleisten Read more »
Roboterbau Tag 4
By admin, Mai 22nd, 2011,in Arduino, Elektronik, Roboter
Schlagwörter: arduino, dämmerungsschalter, led, licht, lichtsensor, npn, Roboter, transistor, zwei stromkreise | 6 Comments »
Hey Leute,
lange ist`s her, aber jetzt ist es wieder so weit :-)… ich hab mich endlich an meine Schaltung herangetraut und bin jetzt am Wochenende zwei Tage durch Himmel und Hölle gegangen. Letztendlich hab ich ein viel besseres Ergebnis, als ich es mir noch am Freitag hab vorstellen können. Vorab sei aber gesagt, ich bin noch nicht fertig. Erst nächstes Wochenende werde ich wohl ein neues Video von meinem kleinen Auto vorstellen können.
Also fangen wir an. Im letzten Teil hatte ich einfach das Licht an den Arduino angeschlossen und leuchten lassen. Dazu hätte ich nichtmal den Arduino benötigt, sondern einfach nur ne kleine Batterie. Das Ziel ist ja immer noch, dass der Fotosensor bei Dunkelheit reagiert und die Beleuchtung des Autos einschaltet. Dabei soll die Stromversorgung für das Licht vom Auto kommen und nicht vom Arduino oder einer weiteren Stromquelle. Der Arduino soll lediglich das Signal auswerten. Read more »
Arduino Infrarot Distanz Sensor
By admin, Februar 10th, 2011,in Arduino
Schlagwörter: analog, arduino, distanz, infrarot, library, sensor, workshop | 6 Comments »
Heute möchte ich euch meinen neuen Infrarotsensor vorstellen. Mit diesem Sensor ist es möglich die Entfernung zu Gegenständen zu ermitteln. Dies ist enorm wichtig, wenn mein kleiner Roboter hier durch die Wohnung düsen soll, ohne ständig gegen die Wände zu rammeln.
Ich habe einen Sensor mit einer Range von 20-150cm und einen mit einer Range von 10-80cm. Habe ich erstmal bestellt um ein bissl rumprobieren zu können. Der Sensor an sich ist relativ unspektakulär. Er besitzt einen Stecker mit drei Pins. Das schwierigste ist wahrscheinlich mit Hilfe des lückenhaften Datenblattes die richtige Belegung herauszufinden :-).
Um die Sensoren vernünftig benutzen zu können, habe ich eine Infrarot Sensor Library geschrieben, welche die Werte des Sensors in Millimeter, Zentimeter und Meter umwandelt.
Arduino Lichterspektakel :-)
By admin, Februar 5th, 2011,in Arduino, Arduino Workshops, Workshops
Schlagwörter: arduino, dimmer, led, pulsweitenmodulation, pwm | 2 Comments »
Da bin ich wieder…
… heute mal mit einem kleinen Dimmer Projekt. Das Arduino Board bietet an sechs digitalen Pins eine Pulsweitenmodulation an. Damit ist es möglich einen Wertebereich von 256 zu verwenden anstelle von 1 und 0. Damit ergibt sich eine neue Möglichkeit für die Verwendung von LEDs. Zum einen kann man einfach mal eine LED dimmen, oder man kann eine kleine Lampe bauen, die ihre Farbe wechselt, indem man mehrfarbige LEDs verwendet und über das Dimmen ständig zwischen den LEDs wechselt. Zum Anderen könnte man aber auch später an unserem kleinen Roboter die LEDs entsprechend der Lichtverhältnisse leuchten lassen. Heute beschäftigen wir uns aber mit dem zweiten Fall. Wir wollen eine kleine Lampe bauen, die ihre Farbe wechseln kann.
Dazu fangen wir erstmal mit einer LED und der Pulsweitenmodulation von Arduino an. Der Aufbau ist ziemlich einfach, da wir lediglich einen 100 Ohm Widerstand und eine LED benötigen. Verbindet einen Pin mit PWM (ich hab Pin3 genommen), über den Widerstand mit der Anode der LED; die Kathode geht direkt zu Minus. Das ganze sollte dann so aussehen:
Nun kommt der etwas kompliziertere Teil. Wir müssen uns ein kleines Programm schreiben, mit dem wir die LED von 0 auf 255 dimmen können. Read more »
Arduino mit Lichtsensoren
By admin, Februar 1st, 2011,in Arduino, Arduino Workshops, Promo, Roboter
Schlagwörter: arduino, fotowiderstand, led, licht, lichtsensor, Roboter, widerstand, workshop | 3 Comments »
Wir kommen einem kleinen Roboter von mal zu mal näher. Heute habe ich einen Lichtsensor (einen LDR Fotowiderstand) an einer LED verbaut. Dieser verändert seinen Widerstand von ca. 1-100M Ohm im Dunkeln zu 100 – 2000 Ohm in der Sonne. Damit ist es möglich, anhand des Widerstandes zu ermitteln, ob es hell oder dunkel ist und wir können eine LED ein- oder ausschalten.
Für einen kleinen Roboter, der nachts seine Lichter einschalten soll, ist so ein Sensor doch eine ganz sinnvolle Sache oder?
Also was brauchen wir für den Aufbau und wie gehen wir vor? Als erstes benötigen wir eine LED, einen Fotowiderstand (ich habe einen LDR VT90N2 verwendet) und einen 10K Widerstand. Den Fotowiderstand verbinden wir mit dem 5V Pin und dem A0 Pin (Analog Pin 0). Den 10k Widerstand verbinden wir mit A0 und Ground. So fungieren die Teile als Spannungsteiler und man kann an A0 die Spannung ablesen, welche durch die Helligkeit am LDR verändert wird.
Das ganze sollte dann so aussehen:
Nun schreibt ihr ein kleines Programm, welches am Analogeingang (Pin0) liest und die Daten auswertet. Wenn ein bestimmter Schwellenwert erreicht ist, dann schalten wir die LED an Pin13 an. Das Programm sollte dann in etwa so aussehen:
Wenn ihr das Programm / den Code auf euer Board geladen habt, dann sollte die LED immer dann angehen, wenn der Lichtsensor erkennt dass es dunkel wird. Die Funktionsweise des Sensors könnt ihr in dem angehangenen Video sehen. Ich hoffe es hat euch gefallen. Es werden noch ein paar kleine Workshops folgen und bald werden wir die Teile alle zu einem kleinen Mini-Roboter zusammenfügen.
Bis bald…
Arduino Uno Datenblatt
By admin, Januar 30th, 2011,in Arduino
Schlagwörter: arduino, datenblatt | No Comments »
Vielleicht geht es euch genauso wie mir und ihr sucht immer mal wieder nach dem Datenblatt für euer Arduino Board. Damit ich es in Zukunft immer parat habe, dachte ich mir es hier einfach mal zu posten:
| Microcontroller | ATmega328 | |
| Operating Voltage | 5V | |
| Input Voltage (recommended) | 7-12V | |
| Input Voltage (limits) | 6-20V | |
| Digital I/O Pins | 14 (of which 6 provide PWM output) | |
| Analog Input Pins | 6 | |
| DC Current per I/O Pin | 40 mA | |
| DC Current for 3.3V Pin | 50 mA | |
| Flash Memory | 32 KB (ATmega328) of which 0.5 KB used by bootloader | |
| SRAM | 2 KB (ATmega328) | |
| EEPROM | 1 KB (ATmega328) | |
| Clock Speed | 16 MHz | |
Das wars dann auch schon 🙂
Arduino und LCD Display
By admin, Januar 23rd, 2011,in Arduino, Arduino Workshops
Schlagwörter: arduino, display, lcd, workshop | 4 Comments »
Das mit der Eieruhr hab ich dann doch erstmal sein gelassen und mich gleich mal an meinem LCD Display versucht. Zumal mich dieser Schritt näher an mein Roboter Projekt ranbringt, als ne kleine Eieruhr :-). Auf der Suche nach einem guten Tutorial bin ich auf LadyAda gestoßen. Diesem Tutorial hab ich mich angenommen und meine Ergebnisse möchte ich euch hier vorstellen.
Als erstes mal die Liste der Dinge, die man für dieses Tutorial benötigt:
1. Ein Arduino Uno Board
2. Ein LCD Display und ein 16Pin Streifen, um die Kontakte zu verlöten.
3. Ein 10k Potentiometer
4. Lötzinn und Lötkolben
Was soll am Ende dabei rauskommen? Sowas zum Beispiel:
Also gut los gehts. Als erstes solltet ihr euch das Datenblatt eures LCD Displays besorgen, da oftmals die Plus/Minus Pins der Hintergrundbeleuchtung oder der Stromzufuhr getauscht sind. Ich verwende hier ein 16 Pin Display.
Als erstes verbinden wir die Pinleiste mit dem LCD. Hierbei ist es wichtig, dass ihr die Pins mit dem Display verlötet, da ansonsten die Kontakte nicht richtig miteinander verbunden sind und ihr keinen Erfolg haben werdet. Nehmt euch dafür Zeit, damit ihr nicht zwei Pins zusammenlötet. Das wieder zu entlöten dauert länger, als dass ihr euch insgesamt nen bissl mehr Zeit nehmt. Am Ende sollte das so aussehen ( oder besser :-)… bin noch nicht so fit was das Löten angeht ):
Damit habt ihr schonmal die erste Hürde gemeistert und es geht jetzt daran, die Hintergrundbeleuchtung einzuschalten. Dazu verbindet ihr den 5V Pin des Arduino Boards mit der Plusleiste und den Ground Pin mit der Minusleiste des Steckbretts. Mein LCD Display hat den Pluspol der Hintergrundbeleuchtung an Pin 16 und den Minuspol an Pin 15. Also verbinden wir diese miteinander. Wenn ihr jetzt Strom anlegt, sollte die Hintergrundbeleuchtung des Displays angehen. Da die Helligkeit des Displays ziemlich hoch ist und kein Kontrast eingestellt werden kann, würde man nichts auf dem Display erkennen. Aus diesem Grund verbauen wir das Potentiometer als Kontrastregler.
Dazu verbindet ihr eine Seite mit dem Pluspol und die andere mit dem Minuspol. Welche Seite an welchen Pol angeschlossen wird ist hierbei egal. Die Mitte wird mit Pin3 des LCD Displays verbunden. Ausserdem verbinden wir die Stromzufuhr für die Logik des Displays. Dazu wird Ground an Pin1 und 5V an Pin2 angeschlossen. So sollte das jetzt aussehen:
Verbindet nun euren Arduino mit dem Strom und das Display sollte zum Leben erwachen. Es sollte jetzt einfach nur ein heller Bildschirm erscheinen. Dreht ein wenig am Potentiometer, um den Kontrast zu verstärken. Es sollten langsam dunkle Quadrate erscheinen, so wie in dem folgenden Bild:
Wenn es bei euch so aussieht, dann seid ihr dem Ziel mit großen Schritten näher gekommen. Erst wenn das alles funktioniert, solltet ihr mit den kommenden Schritten weitermachen.
Ihr habt jetzt also Strom am Display und könnt den Kontrast einstellen. Das ist gut, aber leider ohne Informationen, die auf dem Display dargestellt werden ziemlich unspektakulär. Also führen wir nun die letzten Schritte aus, um ein paar Daten auf das Display zu übertragen.
Als erstes verbinden wir den RS Pin (Pin4 auf dem Display) mit Pin7 auf dem Arduino. Mit dem Register Select Bus teilt der Microcontroller dem LCD Display mit, ob einfache ASCII Zeichen angezeigt oder aber Kommando Code übertragen wird, wie bspw. die Position des Cursors zu verändern oder aber ein Bild zu zeichnen. Den RW Pin (Pin5) verbinden wir mit Ground, da wir ihn nicht benötigen. Dieser steuert, ob auf dem Display gelesen oder geschrieben wird. Da wir nur Daten anzeigen wollen ist dieser Pin für uns irrelevant. Den EN Pin (Pin6) verbinden wir mit Pin8.
Nun kommen vier Datenverbindungen. Normalerweise besitzt das LCD Display 8 Datenverbindungen (DB0 – DB7). Für die Darstellung werden aber nur 4 dieser Verbindungen benötigt. Im Datenblatt meines Displays steht: „Bi-directional data bus, data transfer is performed once, thru DB0 to DB7, in the case of interface data. Length is 8bits; and twice, thru DB4 to DB7, data length is 4bits.“ Das bedeutet, dass eine Verbindung mit 8 Datenkabeln theoretisch doppelt so schnell ist, wie mit 4. Da mir allerdings meine Datenverbindungen am Board wichtiger sind, beschränke ich mich auf 4. Wir verbinden als DB4 (Pin11) bis DB7 (Pin14) mit Pin 9 bis Pin12. Das ganze sollte jetzt so aussehen:
Damit habt ihr alles fertig eingerichtet. Jetzt gilt es ein kleines Programm zu schreiben und dieses auf euer Arduino Board zu laden. Zum Glück gibt es bereits die Liquid Crystal Library, welche euch als Sketch Example bereits zur Verfügung steht. Laden wir also einfach das Beispiel über: File->Examples->LiquidCrystal->HelloWorld
Da unsere Pin Belegung von der des Beispiels ein wenig abweicht gilt es jetzt noch die Initialisierung des LCD Displays anzupassen. Dazu benutzt bitte folgende Zeile anstelle der im Code bereits vohandenen:
LiquidCrystal lcd(7,8,9,10,11,12);
Diesen Code ladet ihr jetzt auf das Board und es sollte folgendes Bild zu sehen sein:
Jetzt könnt ihr beliebig an eurem Code rumspielen und andere Texte darstellen. Wenn ihr jetzt eigene Zeichen erstellen wollt, dann müsstet ihr umständlich die Byte Codes herausfinden. Um dieses Problem zu umgehen kann ich euch den Character Creator wärmstens empfehlen.
Ich hoffe ihr hattet Spaß beim Lesen und wenn ihr Fragen habt, dann meldet euch einfach.
Mein erstes kleines Programm mit dem Arduino
By admin, Januar 22nd, 2011,in Arduino
Schlagwörter: arduino, arduino example, blink, led, pcb push button | 1 Comment »
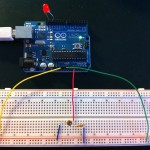
2 LEDs, 2 Widerstände und ein kleiner Push Button waren nötig, um mein kleines Progrämmchen zum Laufen zu bekommen… nagut, es ist jetzt echt noch kein Meisterwerk, aber ich bin schon etwas erstaunt, wie schnell es doch gegangen ist.
Kurze Beschreibung des Ablaufs:
Es leuchtet immer die rote LED. Wenn ich jetzt einen Button drücke, dann beginnt die gelbe LED zu leuchten. Lasse ich den Button los, dann leuchtet wieder die rote. Hey, ich hab euch gesagt, dass es kein Meisterwerk ist :-)…
Folgendes Code Snippet habe ich verwendet:
Am Anfang werden die Inputs und Outputs, sowie die Namen der Pins definiert. Im loop() kann man schön sehen, dass hier der Button Input abgefangen wird und dadurch die LEDs an Pin13 und Pin11 gesteuert werden.
Das hier ist das Ergebnis:
Arduino Uno
By admin, Januar 21st, 2011,in Arduino, Promo
Schlagwörter: arduino, arduino starterpaket, controller, elektronik, mikrocontroller, wecker | 3 Comments »
Vor ein paar Monaten kam ein Kollege zu mir und erzählte mir, dass er mit Hilfe einer Platine, eines Prozessors und vielen Widerständen und Sensoren ein paar Projekte umsetzen möchte. Irgendwie klang das alles ziemlich kompliziert. Als er dann noch anfing was von Löten und Spannungsberechnung zu erzählen bin ich erstmal ausgestiegen. Inzwischen ist das Thema aber wieder sehr präsent und ich hab mich entschlossen ein wenig in die Welt der Mikrocontroller einzusteigen. Dieses bereits erwähnte Board, welches dazu benutzt werden soll nennt sich Arduino.
Arduino ist eine open-source Platform, welche auf eine sehr einfach zu benutzende Hard- und Software zurückgreift, mit der man schnell prototypische Projekte umsetzen kann. Mit dem Arduino Board kann man über Sensoren Informationen über seine Umwelt aufnehmen und diese mit Hilfe des Mikrocontrollers verarbeiten.
- Das Starterpaket mit allem was man braucht
- Das Arduino Uno Board
In meinem Starterpaket waren neben dem Arduino Uno Board auch ein Einsteigerbuch, verschiedenste Widerstände, Kondensatoren, LEDs und ein kleines LCD Display. Nun stellt sich natürlich die Frage, was man mit so einem Zeug jetzt macht :-).
Naja, als erstes werde ich mal nen kleinen Timer (so ne Art Eieruhr) bauen denke ich. Irgendwie klingt das ziemlich überschaubar für das erste Projekt. Ich stell mir das so vor: Auf dem Arduino läuft ne interne Uhr, wenn ich jetzt nen Button drücke, dann startet der Timer. Nach 5 Minuten ertönt ein „ohrenbetäubendes“ Piezo Signal und wenn man dann wieder den Button drückt, dann geht der Ton aus und das wars. Klingt doch erstmal ganz ok oder?
Als Monsterprojekt plane ich dann eher sowas wie ne fahrbare IP Kamera, welche ich über einen entfernten Rechner steuere. Ich halte euch auf dem Laufenden.