Arduino Bluetooth Tutorial
By admin, Juni 5th, 2011,in Arduino, Arduino Workshops, Workshops
Schlagwörter: arduino, bluesmirf, bluetooth, Roboter, sparkfun, tutorial, workshop | 9 Comments »
Neben den Ultraschallsensoren hab ich jetzt auch noch ein Bluetooth Modul gekauft. Dieses habe ich heute auch mit meinem Arduino gekoppelt und wollte euch das hier mal mit einem kleinen Tutorial kundtun.
Was benötigen wir hierfür:
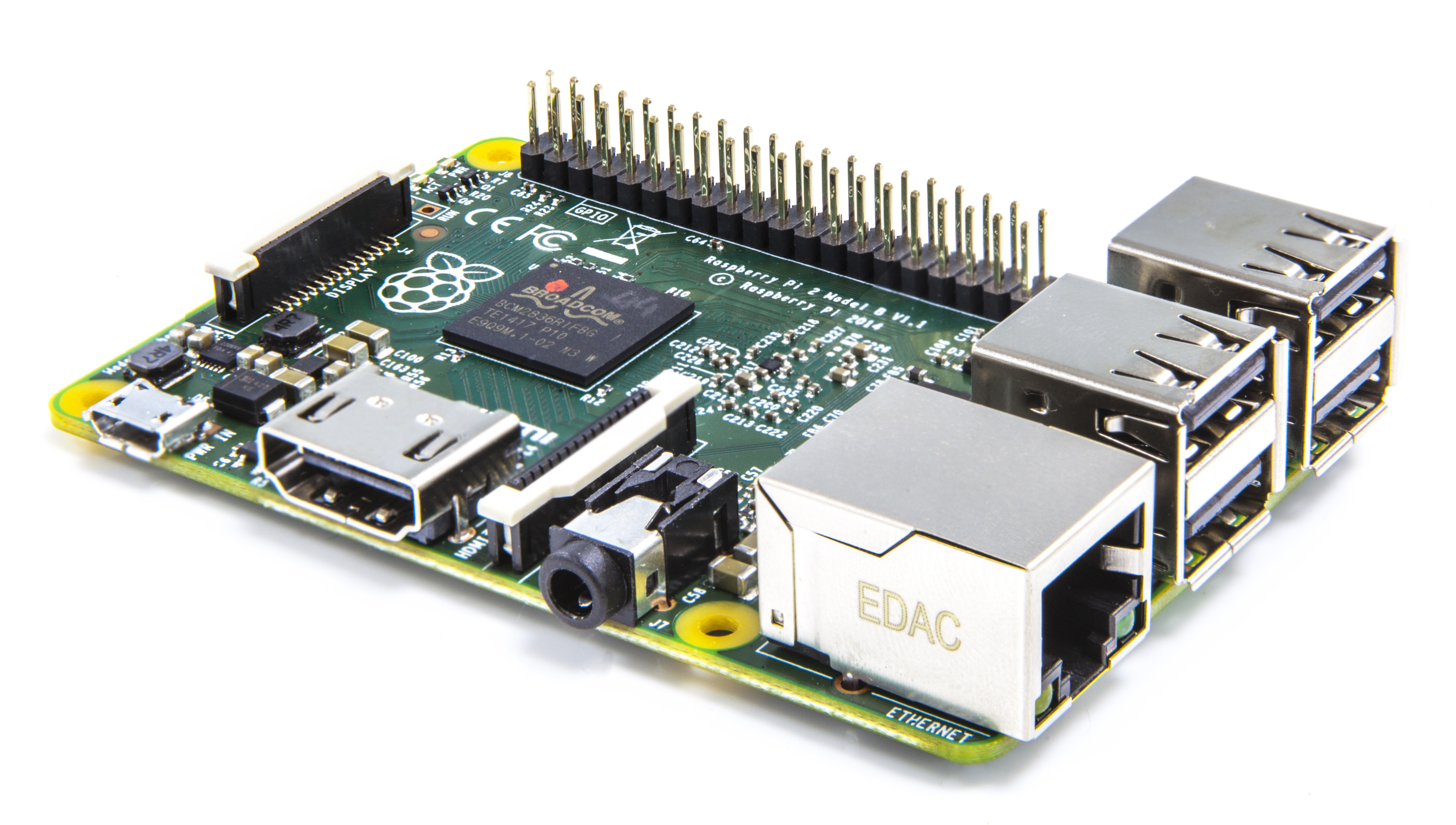
- Arduino Uno
- Bluetooth Modul (bspw. Sparkfun BlueSMIRF)
- Rechner mit Bluetooth
Ich gehe mal davon aus, dass ihr das Bluetooth an eurem Rechner selbsständig zum Laufen bekommen werdet und fange deshalb gleich mit der Inbetriebnahme des Bluetooth Moduls für den Arduino an.
Mein Bluetooth Modul (Sparkfun BlueSMIRF RN-V1) hat 6 Anschlüsse. Auf diese habe ich als erstes eine Buchsenleiste gelötet, um nachher besser mit den Steckverbindungen klarzukommen.
Arduino Infrarot Distanz Sensor
By admin, Februar 10th, 2011,in Arduino
Schlagwörter: analog, arduino, distanz, infrarot, library, sensor, workshop | 6 Comments »
Heute möchte ich euch meinen neuen Infrarotsensor vorstellen. Mit diesem Sensor ist es möglich die Entfernung zu Gegenständen zu ermitteln. Dies ist enorm wichtig, wenn mein kleiner Roboter hier durch die Wohnung düsen soll, ohne ständig gegen die Wände zu rammeln.
Ich habe einen Sensor mit einer Range von 20-150cm und einen mit einer Range von 10-80cm. Habe ich erstmal bestellt um ein bissl rumprobieren zu können. Der Sensor an sich ist relativ unspektakulär. Er besitzt einen Stecker mit drei Pins. Das schwierigste ist wahrscheinlich mit Hilfe des lückenhaften Datenblattes die richtige Belegung herauszufinden :-).
Um die Sensoren vernünftig benutzen zu können, habe ich eine Infrarot Sensor Library geschrieben, welche die Werte des Sensors in Millimeter, Zentimeter und Meter umwandelt.
Arduino mit Lichtsensoren
By admin, Februar 1st, 2011,in Arduino, Arduino Workshops, Promo, Roboter
Schlagwörter: arduino, fotowiderstand, led, licht, lichtsensor, Roboter, widerstand, workshop | 3 Comments »
Wir kommen einem kleinen Roboter von mal zu mal näher. Heute habe ich einen Lichtsensor (einen LDR Fotowiderstand) an einer LED verbaut. Dieser verändert seinen Widerstand von ca. 1-100M Ohm im Dunkeln zu 100 – 2000 Ohm in der Sonne. Damit ist es möglich, anhand des Widerstandes zu ermitteln, ob es hell oder dunkel ist und wir können eine LED ein- oder ausschalten.
Für einen kleinen Roboter, der nachts seine Lichter einschalten soll, ist so ein Sensor doch eine ganz sinnvolle Sache oder?
Also was brauchen wir für den Aufbau und wie gehen wir vor? Als erstes benötigen wir eine LED, einen Fotowiderstand (ich habe einen LDR VT90N2 verwendet) und einen 10K Widerstand. Den Fotowiderstand verbinden wir mit dem 5V Pin und dem A0 Pin (Analog Pin 0). Den 10k Widerstand verbinden wir mit A0 und Ground. So fungieren die Teile als Spannungsteiler und man kann an A0 die Spannung ablesen, welche durch die Helligkeit am LDR verändert wird.
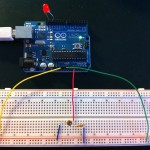
Das ganze sollte dann so aussehen:
Nun schreibt ihr ein kleines Programm, welches am Analogeingang (Pin0) liest und die Daten auswertet. Wenn ein bestimmter Schwellenwert erreicht ist, dann schalten wir die LED an Pin13 an. Das Programm sollte dann in etwa so aussehen:
Wenn ihr das Programm / den Code auf euer Board geladen habt, dann sollte die LED immer dann angehen, wenn der Lichtsensor erkennt dass es dunkel wird. Die Funktionsweise des Sensors könnt ihr in dem angehangenen Video sehen. Ich hoffe es hat euch gefallen. Es werden noch ein paar kleine Workshops folgen und bald werden wir die Teile alle zu einem kleinen Mini-Roboter zusammenfügen.
Bis bald…
Arduino und LCD Display
By admin, Januar 23rd, 2011,in Arduino, Arduino Workshops
Schlagwörter: arduino, display, lcd, workshop | 4 Comments »
Das mit der Eieruhr hab ich dann doch erstmal sein gelassen und mich gleich mal an meinem LCD Display versucht. Zumal mich dieser Schritt näher an mein Roboter Projekt ranbringt, als ne kleine Eieruhr :-). Auf der Suche nach einem guten Tutorial bin ich auf LadyAda gestoßen. Diesem Tutorial hab ich mich angenommen und meine Ergebnisse möchte ich euch hier vorstellen.
Als erstes mal die Liste der Dinge, die man für dieses Tutorial benötigt:
1. Ein Arduino Uno Board
2. Ein LCD Display und ein 16Pin Streifen, um die Kontakte zu verlöten.
3. Ein 10k Potentiometer
4. Lötzinn und Lötkolben
Was soll am Ende dabei rauskommen? Sowas zum Beispiel:
Also gut los gehts. Als erstes solltet ihr euch das Datenblatt eures LCD Displays besorgen, da oftmals die Plus/Minus Pins der Hintergrundbeleuchtung oder der Stromzufuhr getauscht sind. Ich verwende hier ein 16 Pin Display.
Als erstes verbinden wir die Pinleiste mit dem LCD. Hierbei ist es wichtig, dass ihr die Pins mit dem Display verlötet, da ansonsten die Kontakte nicht richtig miteinander verbunden sind und ihr keinen Erfolg haben werdet. Nehmt euch dafür Zeit, damit ihr nicht zwei Pins zusammenlötet. Das wieder zu entlöten dauert länger, als dass ihr euch insgesamt nen bissl mehr Zeit nehmt. Am Ende sollte das so aussehen ( oder besser :-)… bin noch nicht so fit was das Löten angeht ):
Damit habt ihr schonmal die erste Hürde gemeistert und es geht jetzt daran, die Hintergrundbeleuchtung einzuschalten. Dazu verbindet ihr den 5V Pin des Arduino Boards mit der Plusleiste und den Ground Pin mit der Minusleiste des Steckbretts. Mein LCD Display hat den Pluspol der Hintergrundbeleuchtung an Pin 16 und den Minuspol an Pin 15. Also verbinden wir diese miteinander. Wenn ihr jetzt Strom anlegt, sollte die Hintergrundbeleuchtung des Displays angehen. Da die Helligkeit des Displays ziemlich hoch ist und kein Kontrast eingestellt werden kann, würde man nichts auf dem Display erkennen. Aus diesem Grund verbauen wir das Potentiometer als Kontrastregler.
Dazu verbindet ihr eine Seite mit dem Pluspol und die andere mit dem Minuspol. Welche Seite an welchen Pol angeschlossen wird ist hierbei egal. Die Mitte wird mit Pin3 des LCD Displays verbunden. Ausserdem verbinden wir die Stromzufuhr für die Logik des Displays. Dazu wird Ground an Pin1 und 5V an Pin2 angeschlossen. So sollte das jetzt aussehen:
Verbindet nun euren Arduino mit dem Strom und das Display sollte zum Leben erwachen. Es sollte jetzt einfach nur ein heller Bildschirm erscheinen. Dreht ein wenig am Potentiometer, um den Kontrast zu verstärken. Es sollten langsam dunkle Quadrate erscheinen, so wie in dem folgenden Bild:
Wenn es bei euch so aussieht, dann seid ihr dem Ziel mit großen Schritten näher gekommen. Erst wenn das alles funktioniert, solltet ihr mit den kommenden Schritten weitermachen.
Ihr habt jetzt also Strom am Display und könnt den Kontrast einstellen. Das ist gut, aber leider ohne Informationen, die auf dem Display dargestellt werden ziemlich unspektakulär. Also führen wir nun die letzten Schritte aus, um ein paar Daten auf das Display zu übertragen.
Als erstes verbinden wir den RS Pin (Pin4 auf dem Display) mit Pin7 auf dem Arduino. Mit dem Register Select Bus teilt der Microcontroller dem LCD Display mit, ob einfache ASCII Zeichen angezeigt oder aber Kommando Code übertragen wird, wie bspw. die Position des Cursors zu verändern oder aber ein Bild zu zeichnen. Den RW Pin (Pin5) verbinden wir mit Ground, da wir ihn nicht benötigen. Dieser steuert, ob auf dem Display gelesen oder geschrieben wird. Da wir nur Daten anzeigen wollen ist dieser Pin für uns irrelevant. Den EN Pin (Pin6) verbinden wir mit Pin8.
Nun kommen vier Datenverbindungen. Normalerweise besitzt das LCD Display 8 Datenverbindungen (DB0 – DB7). Für die Darstellung werden aber nur 4 dieser Verbindungen benötigt. Im Datenblatt meines Displays steht: „Bi-directional data bus, data transfer is performed once, thru DB0 to DB7, in the case of interface data. Length is 8bits; and twice, thru DB4 to DB7, data length is 4bits.“ Das bedeutet, dass eine Verbindung mit 8 Datenkabeln theoretisch doppelt so schnell ist, wie mit 4. Da mir allerdings meine Datenverbindungen am Board wichtiger sind, beschränke ich mich auf 4. Wir verbinden als DB4 (Pin11) bis DB7 (Pin14) mit Pin 9 bis Pin12. Das ganze sollte jetzt so aussehen:
Damit habt ihr alles fertig eingerichtet. Jetzt gilt es ein kleines Programm zu schreiben und dieses auf euer Arduino Board zu laden. Zum Glück gibt es bereits die Liquid Crystal Library, welche euch als Sketch Example bereits zur Verfügung steht. Laden wir also einfach das Beispiel über: File->Examples->LiquidCrystal->HelloWorld
Da unsere Pin Belegung von der des Beispiels ein wenig abweicht gilt es jetzt noch die Initialisierung des LCD Displays anzupassen. Dazu benutzt bitte folgende Zeile anstelle der im Code bereits vohandenen:
LiquidCrystal lcd(7,8,9,10,11,12);
Diesen Code ladet ihr jetzt auf das Board und es sollte folgendes Bild zu sehen sein:
Jetzt könnt ihr beliebig an eurem Code rumspielen und andere Texte darstellen. Wenn ihr jetzt eigene Zeichen erstellen wollt, dann müsstet ihr umständlich die Byte Codes herausfinden. Um dieses Problem zu umgehen kann ich euch den Character Creator wärmstens empfehlen.
Ich hoffe ihr hattet Spaß beim Lesen und wenn ihr Fragen habt, dann meldet euch einfach.